ひたすら角の丸いオブジェクトを量産する
頭も性格も、かちんこちんに角張ってちゃ色んな人とぶつかるってもんです。
という訳で(?)、メモがてらIllustratorを使って色んな方法で角の丸いオブジェクトを作る、オブジェクトの角を丸くする方法を書いてみようかと思います。
パスを連結して作る
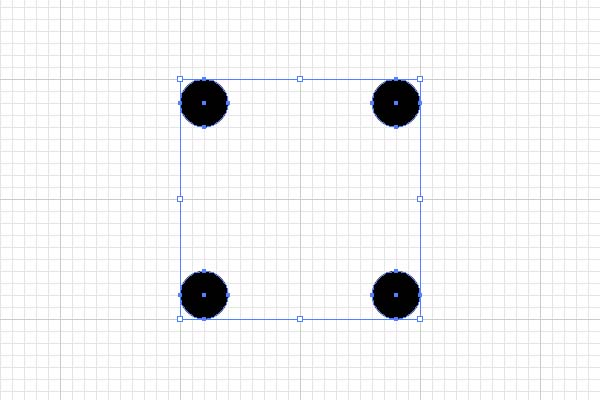
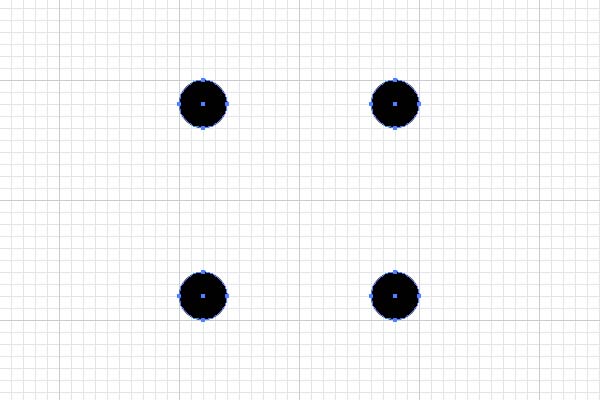
角部分になる円を作って、

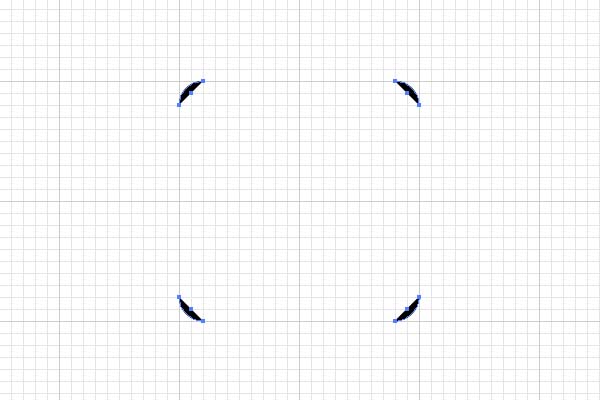
一部のアンカーポイントを削除。

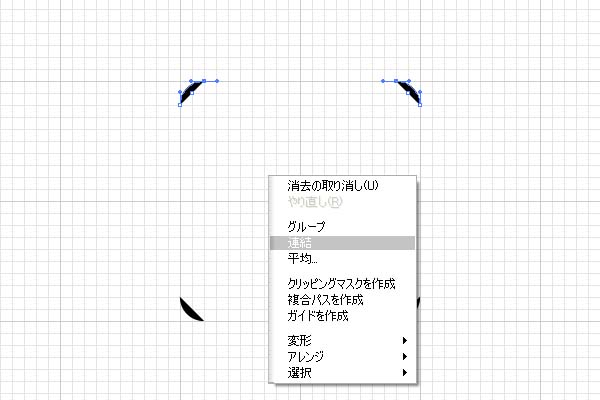
繋げたいアンカーポイントを2つ選択して、右クリックメニューから、[連結]を選択。

[オブジェクト]→[パス]→[連結]でも出来ます。
[連結]はオープンパスの端っこ同士でないと繋げられないので、アンカーポイントを削る時は、アンカーポイントの削除ツールを使わず、削除したいアンカーポイントを選択した状態でDeleteキーを押してください。
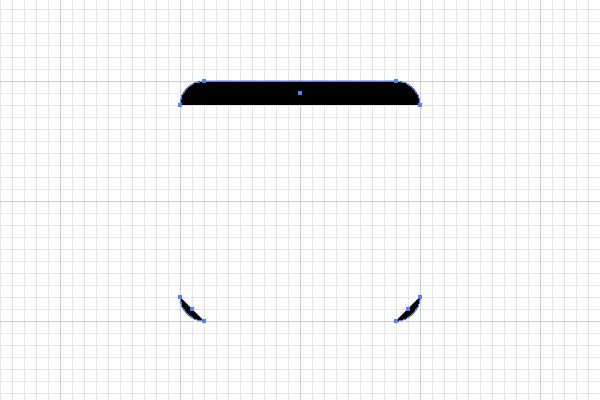
オープンパスの端っこをどんどん繋げていけば、

角の丸いオブジェクトが作れます。

また、[連結]を使わず、ペンツールで繋げてもOKです。
パスファインダで作る
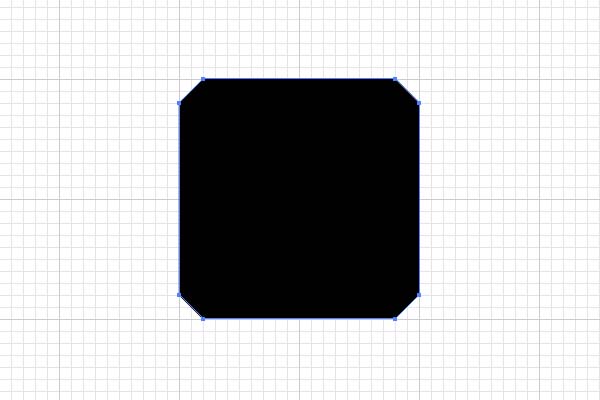
パスを連結して作る時と同じように、角部分になる円と、

角部分の無い四角形を作ります。

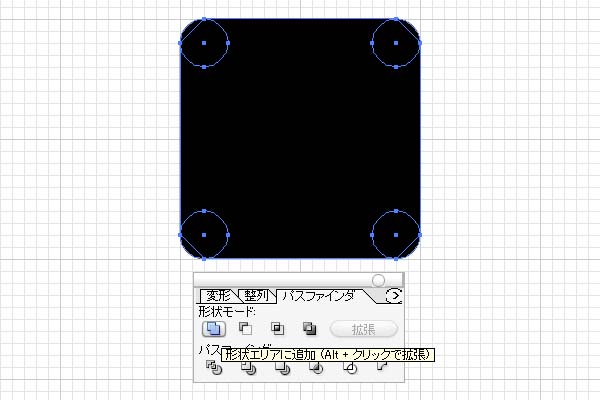
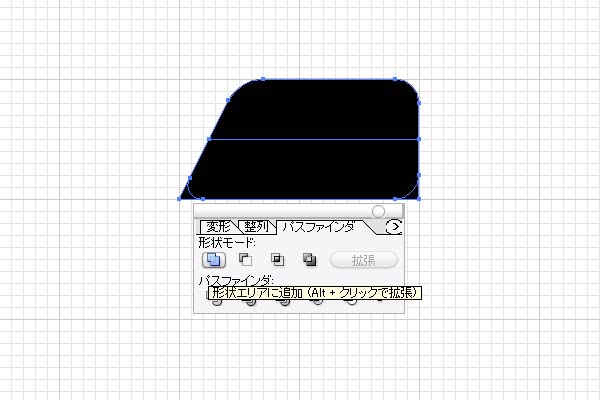
あとは重ねて、パスファインダパネルの[形状エリアに追加]をクリック。

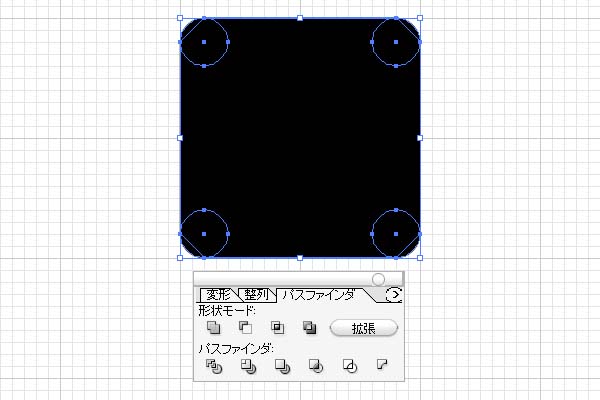
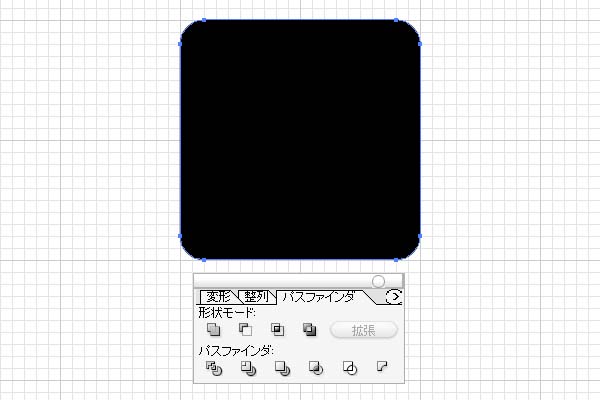
複合シェイプのままでも良いのですが、構成オブジェクトを編集する事*1がなさそうであれば、パスファインダパネルの[拡張]をクリックしておくといいかもしれません。

これで完成です。

スタイライズで丸くする
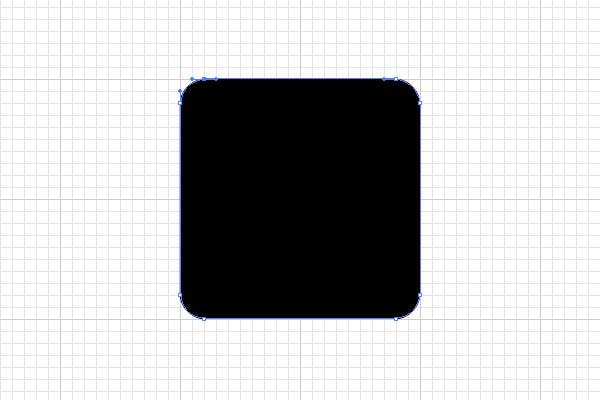
まずは普通にオブジェクトを作成し、

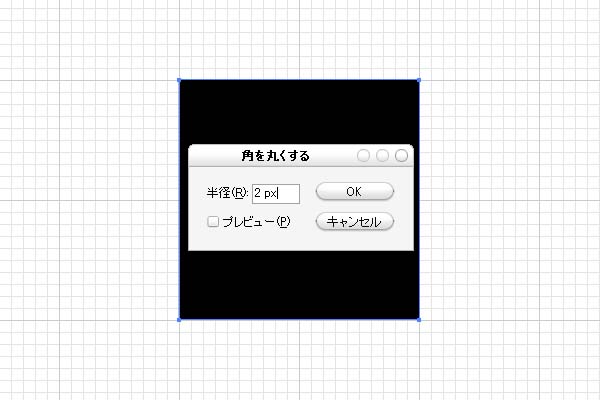
オブジェクトを選択した状態で[効果]→[スタイライズ]→[角を丸くする]をクリック。
するとこんなダイアログが出てくるので、

角丸の半径を入力して、OKをクリック。
しかしこのままではオブジェクトの見た目とパスが一致していません。*2

オブジェクトを選択した状態で、[オブジェクト]→[アピアランスを分割]をクリックすると、オブジェクトの見た目とパスを一致させる事が出来ます。

これで完成。
(一部でも)斜めの線で構成されているオブジェクトの角を丸くする時にはこの方法が一番手っ取り早いかと思われます。
おまけ
スタイライズで丸くすると全部の角が丸まっちまって困るぜッ!丸めたくない角もあるんだぜッ!っていう時は。
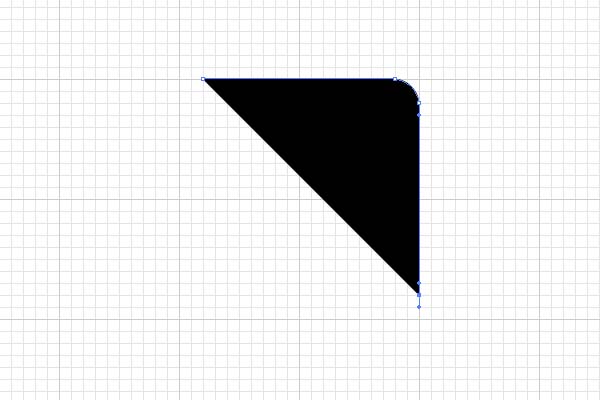
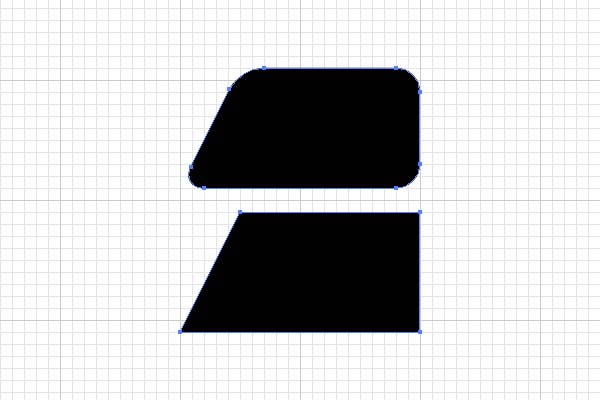
まず、角を丸くしたいオブジェクトを作ります。
(今回は、オブジェクトの上半分の角は丸く、下半分の角はそのまま、という風にやってみようかと思います)

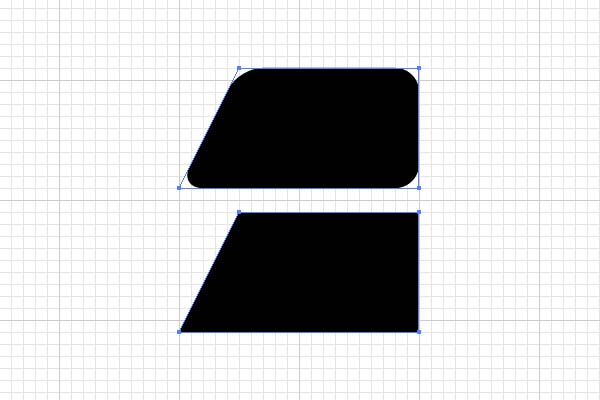
作ったオブジェクトを複製して、片方に[効果]→[スタイライズ]→[角を丸くする]を適用します。

角を丸めたらアピアランスを分割([オブジェクト]→[アピアランスの分割])しておいてください。

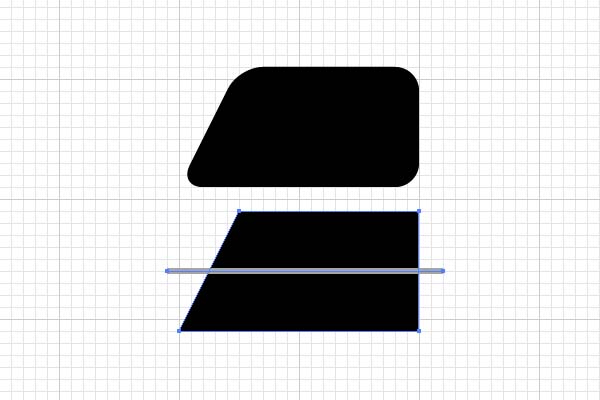
もう片方は、適当に引いた直線を重ね、まとめて選択して、

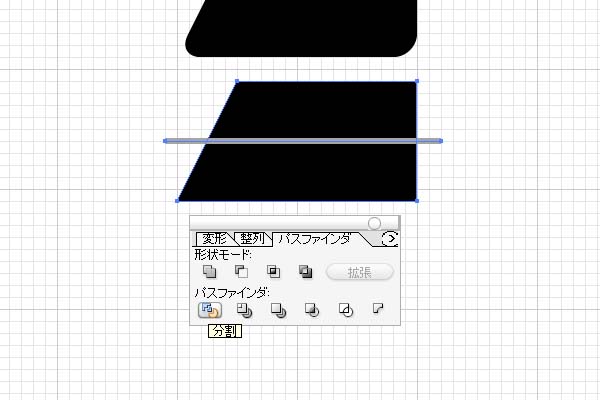
パスファインダパネルの[分割]をクリック。

すると、重ねていた直線の所でオブジェクトが半分に割れます。
分割したオブジェクトはグループ化されているので、グループ化を解除しておきましょう。
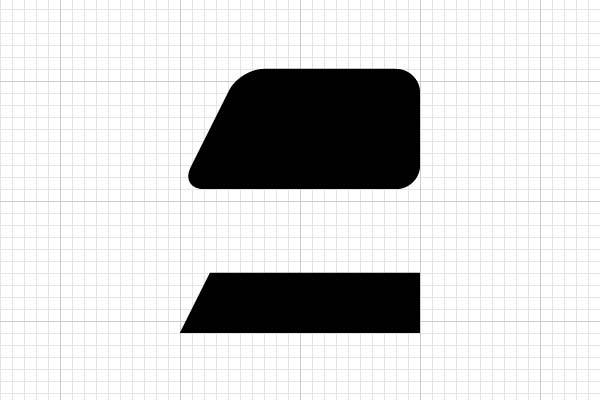
そして上半分を削除し、

角を丸めたオブジェクトに重ねて、まとめて選択して、パスファインダパネルの[形状エリアに追加]をクリック。

あとはその後の使い方に合わせて、パスファインダパネルで[拡張]をぽちっとするなり、ぽちっとした後に余計なアンカーポイントを削除するなり(今度はアンカーポイントの削除ツールで)してください。
まとめ
こんな感じでただ角の丸いオブジェクト作るだけでも色んな作り方があったりします。
(正直作業時間の短縮を考えた時に「パスを連結して作る」とか「パスファインダで作る」とかは役に立ちそうにありませんが)
その時の状況(単に角の丸いオブジェクトを作りたいのか、それとも既に作ってあるオブジェクトの角を丸くしたいのか)、その時の気分に合わせて方法を選んでみてください。